concrete5 5.7: Add-On Development, Part 2
If you're a developer of concrete5 websites or add-ons that run on those websites, you should be ready for version 5.7. In this how-to, I'm going to go through how I got a relatively simple add-on ready for 5.7.
In part one of this guide, we focused on working on some backend classes, like the block and dashboard page controllers. This guide focuses on how to tackle some of the front-end changes coming in 5.7.
Block UI
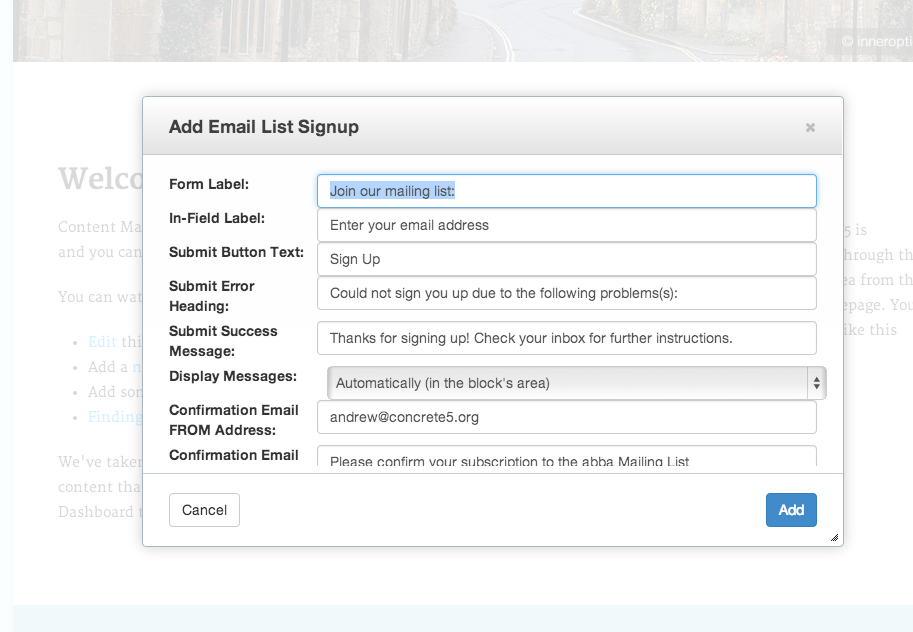
Out of the box in 5.7, this is how our Email List Signup block looks:

Not terrible, but we could certainly clean up the form field alignment. In form.php, I've changed fields that look like this:
<tr>
<td align="right"><?php echo $form->label('inFieldText', 'In-Field Label:'); ?></td>
<td align="left" class="field"><?php echo $form->text('inFieldText', $inFieldText); ?></td>
</tr>
into standard Bootstrap 3 forms. concrete5 includes Bootstrap 3 as the basis of all its user interfaces.
<div class="form-group">
<?php echo $form->label('inFieldText', 'In-Field Label:'); ?>
<?php echo $form->text('inFieldText', $inFieldText); ?>
</div>
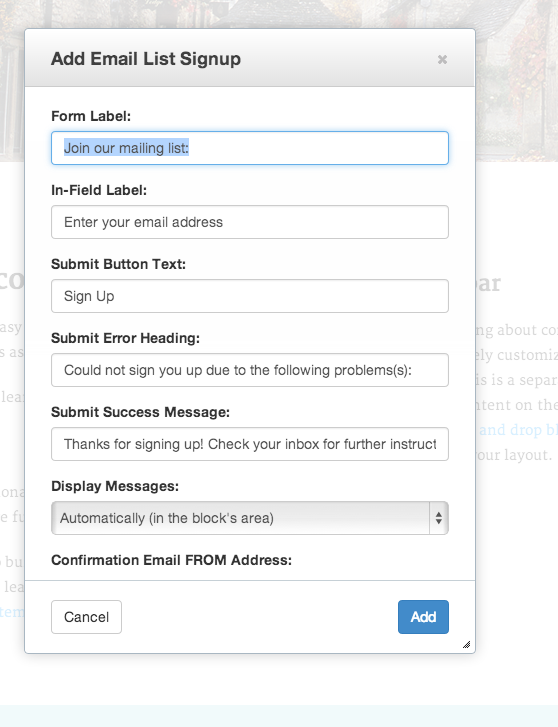
We also change the width and height of our block in the controller, and rescan it in the Dashboard. Now our block looks quite a bit nicer in edit mode.

Confirm Signup Single Page
In order to get the Confirm Signup single page to work, we need to namespace its page controller. We already moved it into the proper directory in part one. Open controllers/single_page/confirm_signup.php and change this:
<?php defined('C5_EXECUTE') or die(_("Access Denied."));
class ConfirmSignupController extends Controller {
to this:
<?php
namespace Concrete\Package\EmailListSignup\Controller\SinglePage;
use \Concrete\Core\Page\Controller\PageController;
use \Concrete\Package\EmailListSignup\Models\EmailListSignup;
use Block;
use UserInfo;
use Loader;
class ConfirmSignup extends PageController {
Dashboard Reports Page
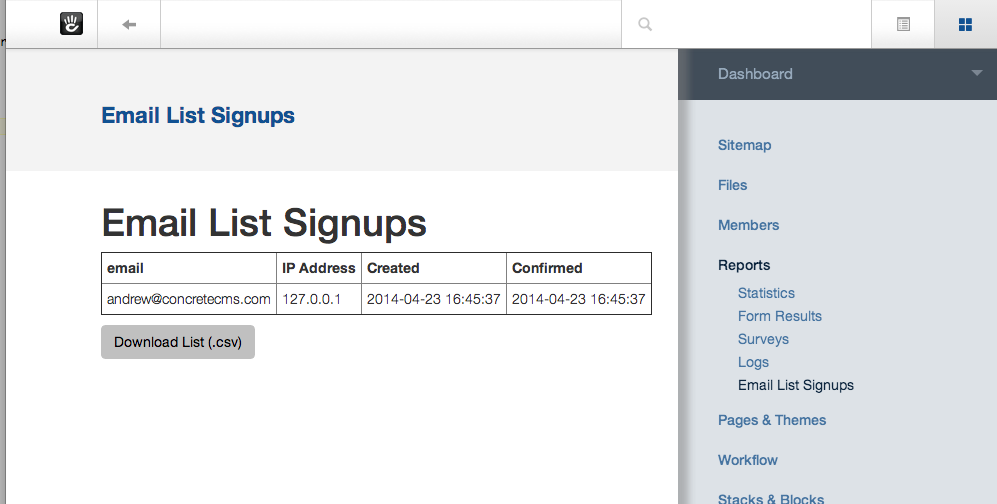
Finally, let's make our dashboard page look a little prettier. We start with this:

which is made with a simple PHP form and some older concrete5 markup:
<h1><span>Email List Signups</span></h1>
<div class="ccm-dashboard-inner">
<table border="1" cellpadding="5">
<tr>
<th>email</th>
<th>IP Address</th>
<th>Created</th>
<th>Confirmed</th>
</tr>
<?php foreach ($signups as $signup): ?>
<tr>
<td><?php echo htmlentities($signup->email); ?></td>
<td><?php echo $signup->ip; ?></td>
<td><?php echo $signup->created; ?></td>
<td><?php echo $signup->confirmed; ?></td>
</tr>
<?php endforeach; ?>
</table>
<div style="padding-top: 10px;">
<form method="post" action="<?php echo $this->action('download_signups'); ?>">
<?php echo $form->submit('download', 'Download List (.csv)'); ?>
</form>
</div>
</div>
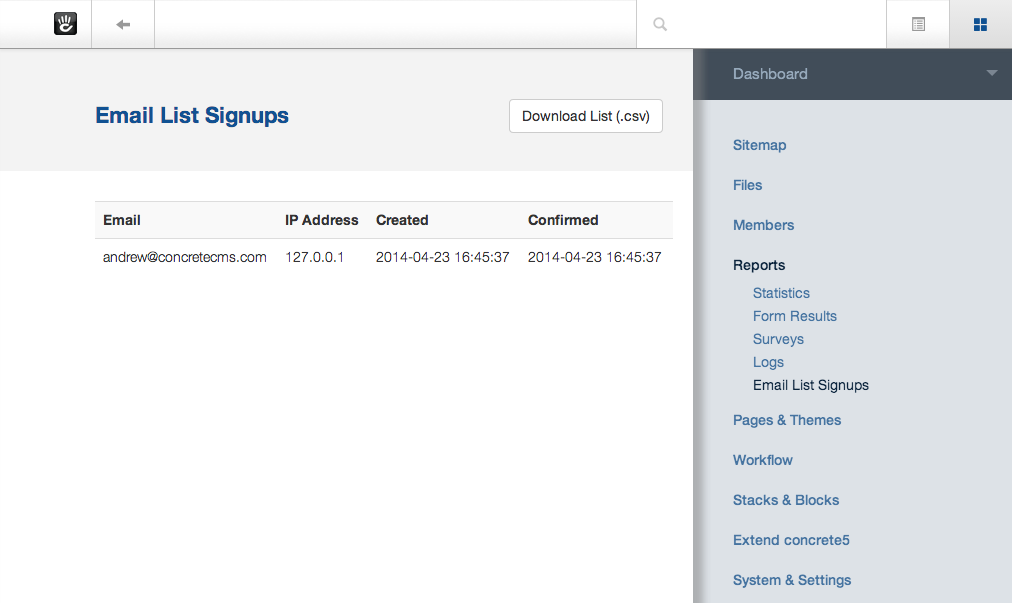
and we finish with this:
<form method="post" action="<?php echo $this->action('download_signups'); ?>">
<div class="ccm-dashboard-header-buttons">
<button class="btn btn-default" type="submit"><?=t('Download List (.csv)')?></button>
</div>
</form>
<table class="table table-striped">
<tr>
<th><?=t('Email')?></th>
<th><?=t('IP Address')?></th>
<th><?=t('Created')?></th>
<th><?=t('Confirmed')?></th>
</tr>
<?php foreach ($signups as $signup): ?>
<tr>
<td><?php echo htmlentities($signup->email); ?></td>
<td><?php echo $signup->ip; ?></td>
<td><?php echo $signup->created; ?></td>
<td><?php echo $signup->confirmed; ?></td>
</tr>
<?php endforeach; ?>
</table>
Which makes our page look really nice.

Next Steps
Download the completed add-on: email_list_signup.zip
And that's it. The add-on is done! Of course, there's plenty more you could do. You could display help messages on the dashboard page; you could integrate the database model with Doctrine ORM (instead of the Legacy Model) and much, much more. Please let us know your thoughts, and if you're interested in doing some development on 5.7, head on over to the Github repository.